티스토리 뷰
*인프런강의자료 참고했습니다.
html 요소들을 쉽게 배치할 수 있는 flex레이아웃이라고 있다.
flex 방향 설정하기
수평으로 정렬을 원할시에 flex의 기본설정은 수평(row)이기에 flex-direction이 없어도 되긴한다.
.parent{
display:flex;
flex-direction:row;
}
수직으로 정렬을 원할시에 ,div는 기본적으로 수직이기에 flex를 안해도 되긴하다.
.parent{
display:flex;
flex-direction:column;
}
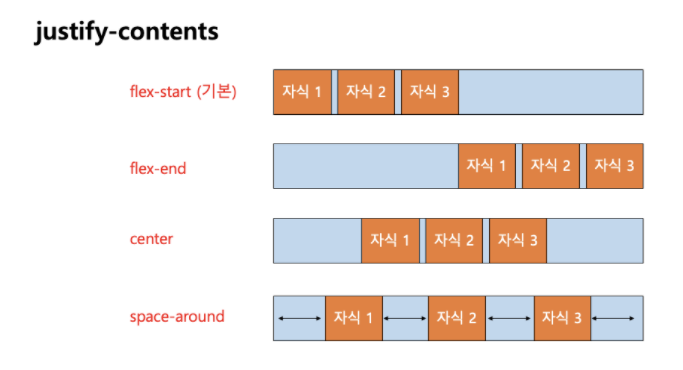
아이템 정렬방향-수평의 기준 justify-content
justify-content는 영역안에 있는 아이템을 어떻게 정렬할지 설정한다.

.parent{
display:flex;
justify-content:center;
}이렇게 되면 아이템들이 center에 정렬된다.
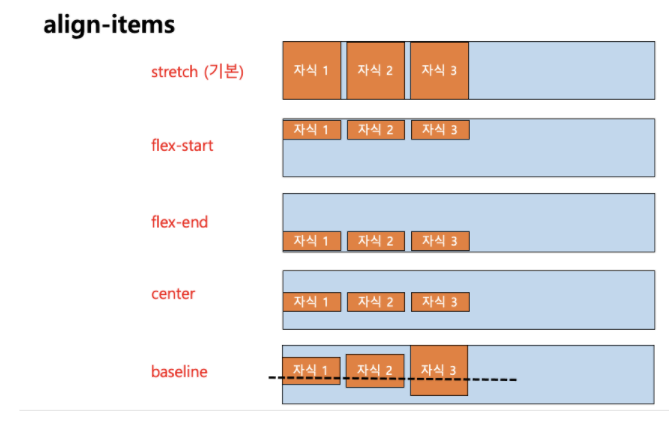
아이템정렬방향 -수직방향 align-items
위의 justify-content는 아이템이 수평방향에서 어떻게 정렬을 해야할지며,
align-items는 아이템이 수직방향기준에서 어떻게 정렬을 해야할지 정한다.

.parent{
display:flex;
align-items:flex-start;
}이렇게되면 아이템들이 parent에 붙게된다.
'web웹프로그래밍' 카테고리의 다른 글
| 부트 스트랩 탭 사용하기 (1) | 2022.10.05 |
|---|---|
| Postman 이용하여 Mock Server 생성, 가상서버에 데이터 확인 (0) | 2022.02.04 |
| CSS 핵심 (0) | 2022.02.02 |
| Html 핵심 (0) | 2022.02.02 |
| 1. WAS, Servlet 개념, 정리 (0) | 2022.01.30 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 안드로이드
- 유스케이스
- 레이아웃
- 자바기초
- 코드업
- 다이어그램
- UML
- JPA
- 자바
- laravel
- Spring
- java
- 기초100제
- sourcetree
- 코드업기초
- 파이썬기초
- 이클립스
- web
- 파이썬
- 백엔드
- 객체지향모델링
- 깃
- 객체지향
- sql
- 모델링
- 코딩
- set
- 개인프로젝트
- eclipse
- 스프링
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
